Table of contents
No headings in the article.
🚀 JSON সিরিজ লিঙ্ক - https://cutt.ly/65omPp7
JavaScript Object Notation (JSON) হলো একটি Data Interchange format যেটা machine এবং human উভয়ের জন্য পড়া এবং generate করা খুব সহজ। ওয়েব এপ্লিকেশনে সার্ভার এবং ক্লায়েন্টের ডাটা কমিউনিকেশনের জন্য মূলত JSON ব্যবহৃত হয়। JSON হলো key-value এর সমষ্টি যা কিছু নিয়মের মধ্যে দিয়ে চলে।
Key অবশ্যই string হবে এবং double-quotes দিয়ে আবদ্ধ থাকবে।
Value যে কোনো ডাটা টাইপ হতে পারে। যেমন - String, Number, Array, Object, Boolean, Null.
Boolean মানগুলিকে ছোট হাতের অক্ষরে true বা false ব্যবহার করে লিখতে হবে।
Key-value এর মাঝে অবশ্যই clone ( : ) দিয়ে বিভক্ত থাকবে।
একাধিক key-value comma (,) দিয়ে বিভক্ত থাকবে।
সকল key-value পেয়ার curly braces ({...}) দিয়ে আবদ্ধ থাকবে।
একটি খালি অ্যারেকে [ ] দ্বারা উপস্থাপন করা হয়।
JSON ফাইলের স্ট্যান্ডার্ড এক্সটেনশন হল '.json'
JSON লেখার সঠিক নিয়মঃ
{
"name": "Learn with Sumit",
"shortName": "LWS",
"edTech": true,
"members": [
{
"name": "Saad Hasan",
"age": 24,
"skill": ["react.js", "next.js", "tailwind css"]
},
{
"name": "Akash Ahmed",
"age": 23,
"skill": ["html", "css"]
}
]
}
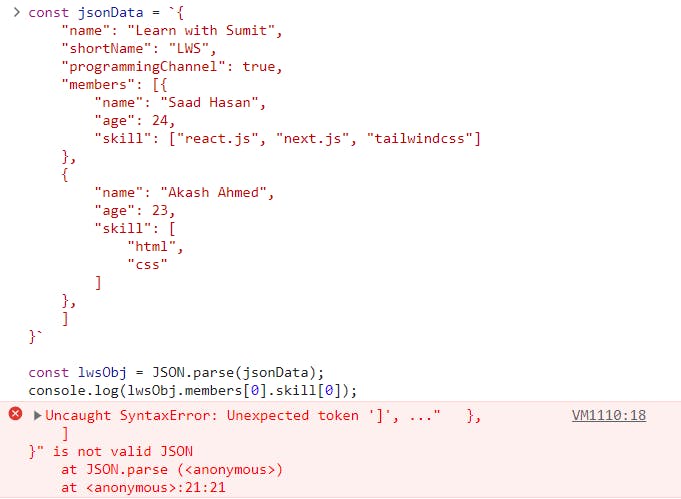
কিভাবে জাভাস্ক্রিপ্টে JSON parse করতে হয়?
জাভাস্ক্রিপ্ট অবজেক্টে একটি JSON স্ট্রিং parse করার জন্য আমাদেরকে জাভাস্ক্রিপ্টে এর JSON.parse() পদ্ধতি ব্যবহার করতে হয়।
const jsonData = `{
"name": "Learn with Sumit",
"shortName": "LWS",
"edTech": true,
"members": [
{
"name": "Saad Hasan",
"age": 24,
"skill": ["react.js", "next.js", "tailwind css"]
},
{
"name": "Akash Ahmed",
"age": 23,
"skill": ["html", "css"]
}
]
}`
const lwsObj = JSON.parse(jsonData);
console.log(lwsObj.members[0].skill[0]);
আউটপুটঃ
react.js
সাধারনত আমরা যে ভুল গুলি করে থাকিঃ
- একাধিক key-value পেয়ার থাকলে সর্ব শেষ key-value এর পরে comma (,) দেওয়া যাবে না।

আপনি যখন এই ধরনের Error এর সম্মুখীন হবেন তখন JSONLint দিয়ে আপনার JSON ভেলিডেশন করে নিবেন।